can only insert into the body a element by the .append() method. · Issue #4153 · jquery/jquery · GitHub

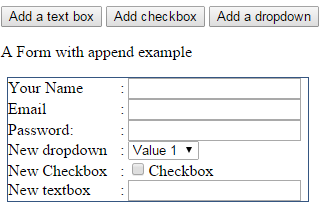
Create a paragraph element with some text and append it to end of document body using jQuery - GeeksforGeeks

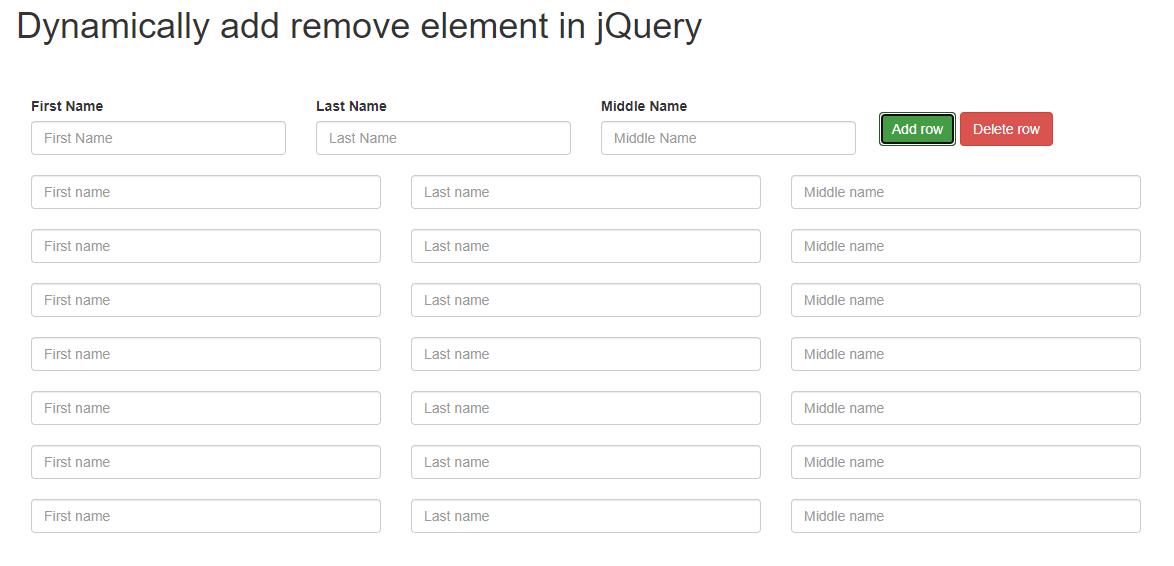
javascript - Append html dynamically with unique id and remove the right one with Jquery - Stack Overflow